
Instructions
This template includes both light and dark modes, giving you the flexibility to customize the look and feel according to your preferences. Switching between these modes is seamless and can be done with a simple toggle, ensuring the optimal user experience no matter the setting. Read on to learn how to enable, customize, and make the most of these modes in your template.
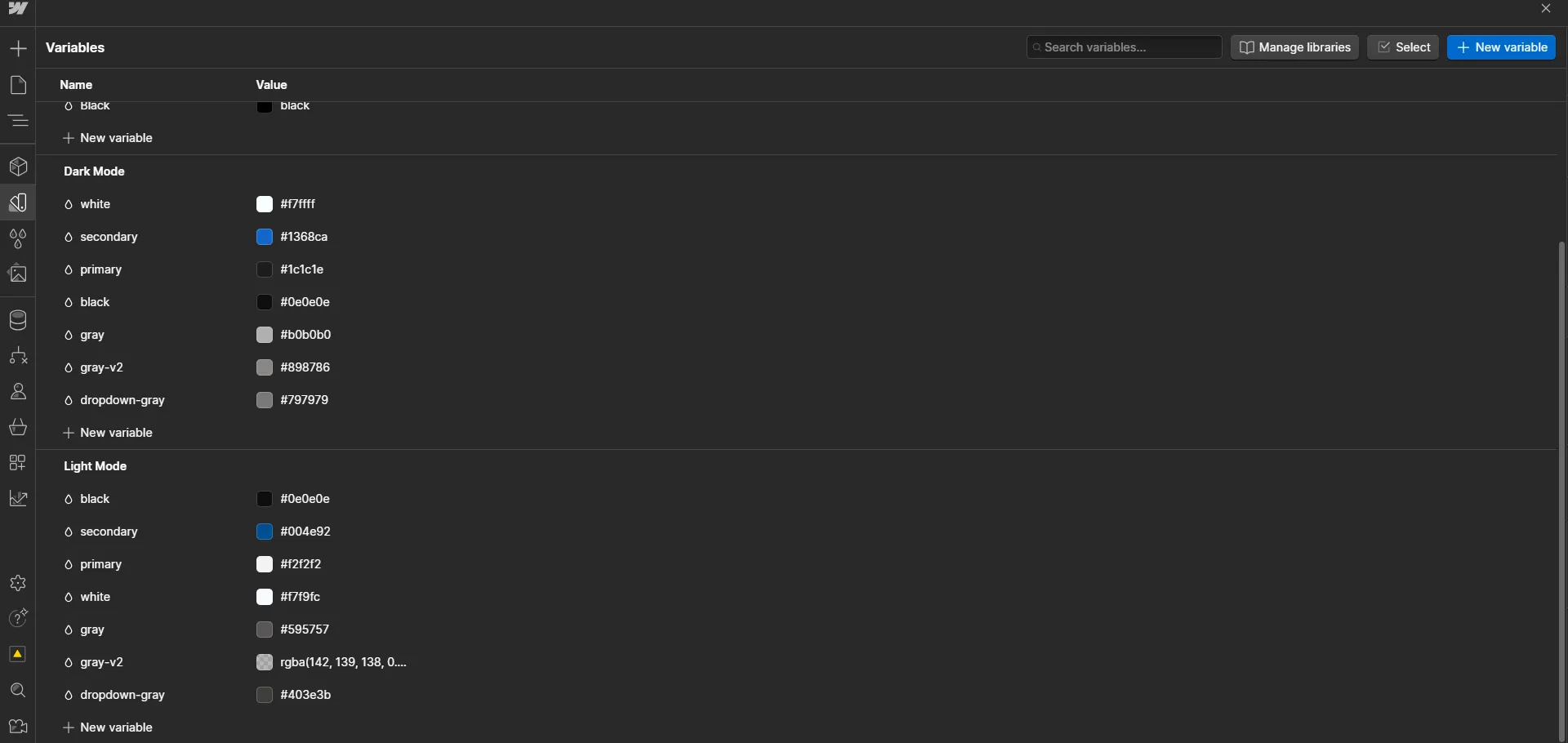
Variables
For this template, two folders are defined in the variables panel: one for the light mode and one for the dark mode. With a click on the light/dark toggle button, located at the bottom right of the site, the site’s theme switches modes, and these variables change to their corresponding colors.

Explanation of How the Site Changes Its Theme:
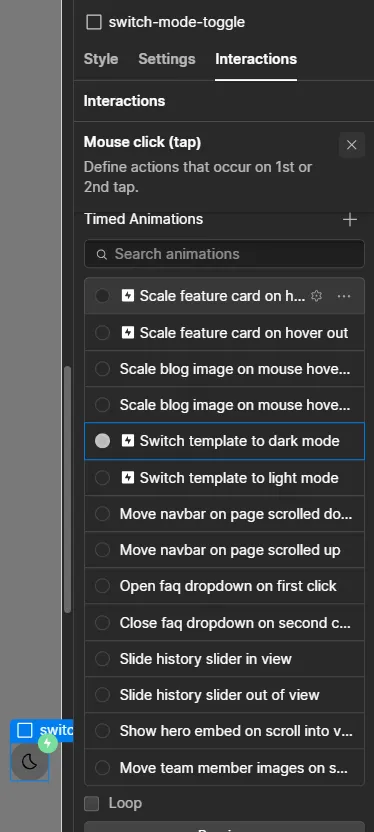
When you click the mode switch toggle button, located at the bottom right corner of the site, the template changes to dark mode with the first click. With a second click, it returns to light mode, restoring its original appearance. These transitions are accompanied by animations, titled "Switch Template to Dark" and "Switch Template to Light,"

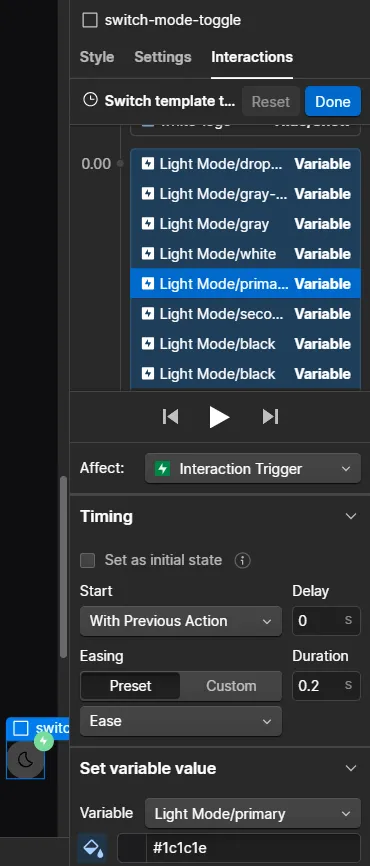
ٍٍExplanation of how the toggle animation works:
Each variable in one folder has a corresponding variable in the other folder, with colors matched to the appropriate mode. For example, the "primary" variable has a specific color for light mode and a specific color for dark mode. Therefore, in the animation, you need to specify that this variable switches to its corresponding variable in the other mode. For instance, in the "Switch Template to Dark" animation, you should specify that the Light/primary variable changes to the Dark/primary variable, and similarly, in the "Switch Template to Light" animation, you should define it in reverse to achieve the desired effect.

Done!
Now you can change any color you like and understand how the animation works. For further questions, feel free to contact us through the support panel.
If you need customization or any other assistance, please feel free to reach out to us through the contact methods below!

.svg)